Jan
24,
2013
Last nite I was up super late moving my blog from /blog/wordpress/ to root/. It was quite the process, but I survived. One of my main worries is that Google has indexed all of my posts and some have been bookmarked by visitors. Instead of those users and Google indexed links being SOL, I needed a way to redirect all users using the old links to the new directory, the root/. Instead of doing a 301 Redirect on each post, I came up with the the following solution.
Add this snippet to your .htaccess file:
RewriteEngine On
RewriteBase /
RewriteRule ^blog/wordpress/(.*)$ /$1 [R=301,L]
At a high level, when a URL entering my blog contains /blog/wordpress/, it get’s redirected to root/. The $1 takes everything that was after /blog/wordpress/ and adds it to the end of the new URL (root/).
For example:
http://www.interactivebynature.net/blog/wordpress/2011.09.21.breaking-development-in-nashville now becomes http://www.interactivebynature.net/2011.09.21.breaking-development-in-nashville.
You can test it out here:
http://www.interactivebynature.net/blog/wordpress/2011.09.21.breaking-development-in-nashville
How do you handle directory redirects? Let me know in the comments!
No Comments »
Jan
07,
2013

This month I attended a new meetup called DenverJS that focuses on, you probably guessed it, JavaScript. Being a client-side programmer in Denver, I’m really excited about this one! In this post, I want to briefly review the 2013 kickoff session at Galvanize.
What about DenverJS?
Straight from their meetup profile:
Focused on developing the Javascript community along the Front Range! We welcome any and all interested in Javascript and related technologies. We will be weighted towards node.js and server-side topics to balance out the already awesome Denver HTML5 group.
Read the rest of this entry »
No Comments »
Dec
12,
2012
I like to post about problems that I solve so that I can refer back to if I ever encounter the same problem in the future. This time I needed to make an AJAX request without using jQuery. I’ll be honest… I’ve ALWAYS used jQuery for AJAX. Why wouldn’t you? It’s so easy, plus if you’re already using jQuery, it’s more efficient. I didn’t know where to start, but after some research, I came up with the following:
$('#container').on('tap', '#element', function(event) {
//GET URL FROM TAPPED ELEMENT
var requestURL = $(this).attr('href');
var xmlhttp = null;
if (window.XMLHttpRequest) {
//IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
xmlhttp.open('GET',requestURL,true);
//XMLHttpRequest - I GUARANTEE IT!
xmlhttp.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xmlhttp.send(null);
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById('container').innerHTML=xmlhttp.responseText;
}
}
//PREVENT DEFAULT BUTTON BEHAVIOR
event.preventDefault();
});
As you can probably see, I AM indeed using jQuery for the tap event and URL gathering. The jQuery version that this post references is v1.7.1. using the .on() method; the rest is old school javascript. Let’s break it down!
Read the rest of this entry »
No Comments »
Nov
28,
2012
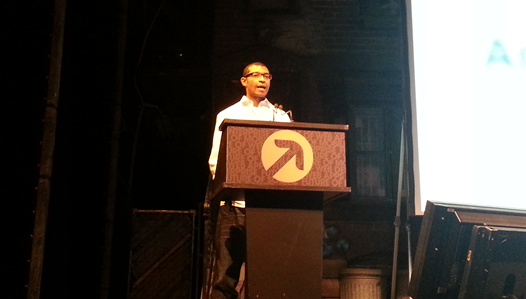
Last month I attended Future of Web Design NYC. The conference topics included everything from The Future of UX and The Future of CSS3 Layout to Typography Best Practices and Culture as a Factor in Digital Design. Some of the speakers were well known, such as Karen McGrane and Chris Coyier, while others were what they were calling “Rising Stars”. Each Rising Star Session that I attended was more than what I would expect from a so-called amateur speaker.

Rising Star – Senongo Akpem
One of the highlights of the conference was visiting with Denise Jacobs. This woman is amazing and has great stories to tell. We ended up talking for about an hour and a half, but it felt like 30 minutes. I saw her speak in San Francisco in 2009 and have been following her ever since, so it was a real treat to visit with her one-on-one.
Read the rest of this entry »
No Comments »
Oct
30,
2012
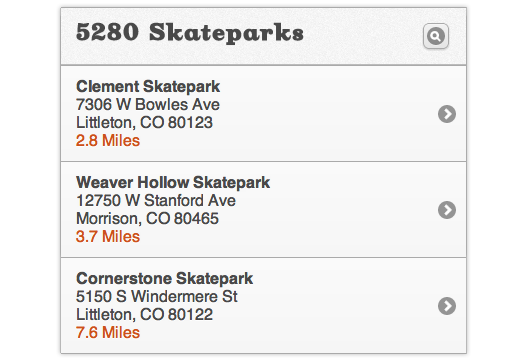
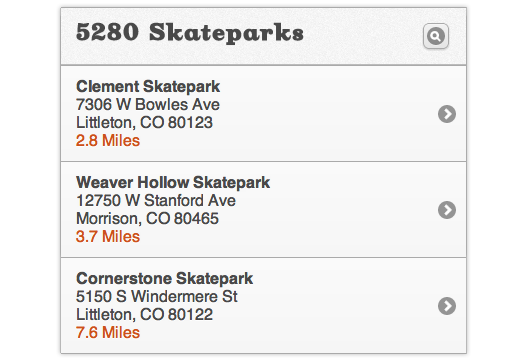
Prototypes are good for helping clients understand functionality in their application. Prototypes are also really good for usability testing the flows and functionality. Often when conducting usability tests, we tell the test subject that it’s a prototype and to pay no attention to the details as they may not be accurate. A good example of this is a details page. Let’s say you have a list of locations in a location finder application (figure 1). In the prototype you only have one static details page with only one of the locations. Wouldn’t it be nice if the details page information matched the item the test subject selects from the list? localStorage can help you with that!

figure 1
Read the rest of this entry »
No Comments »
Aug
21,
2012
The following is a short introduction provided by Kyle Simpson (@getify):
“No, don’t stop using HTML5, just stop using the native HTML5 JavaScript API’s directly. They’re still in flux, there’s still bugs that need to be shim’d, etc. Your code needs to use these features, but it needs to be more robust.
What you need is to use in your apps is a thin facade (wrapper API) around those features, so that as things change, bugs come and go, etc, all that needs to change is the internals of your facade, and not your actual app code.
H5API is a project to build these thin facade APIs for the various HTML5 native APIs. We’ll examine why we need something like this, and how H5API will help us build more robust HTML5 apps.”
Read the rest of this entry »
No Comments »
Aug
09,
2012

HTML5 Denver Users Group co-founder David Geary demonstrated how to build a full-featured video game that runs smoothly on desktop and tablet browsers. His sidescroller video game consisted of scrolling background, parallax, sprites, collision detection and explosions! Here are my notes from his presentation.
Considerations
- CSS3 is implemented with hardware acceleration making it fast
- When we don’t use hardware acceleration we’re hitting the CPU
- Can’t do full featured video games without hardware acceleration
- Auto-pause (When focus on a different window)
- Slow fps detection
- CSS3 transitions between lives
Read the rest of this entry »
No Comments »
Jul
10,
2012

Problem
Making a text input equal the width of the parent element is a pain in the ass. I know because I’ve been trying to find the right solution for some time now. Specifically using jQuery Mobile, but I think I got it! If you’re a pixel-perfect designer like me, you want all your form elements to have equal widths. I want mine to span the full width of the content container. First I started using percentages, but noticed that the widths were not consistent between text inputs and other form elements. Also with percentages, they look okay at a certain window width, but different when the window width changes. Then I tried media queries with percentages to handle the window width issue, but that’s just too much if you just want inputs consistently the width of the content container. This is important because you don’t know what size screen or device the user will be looking at your application in.
Solution
The CSS3 box-sizing property seems to be working great for me. If you’re worried about older browsers that don’t support CSS3, then don’t use this method.
Read the rest of this entry »
No Comments »
May
15,
2012
An Event Apart Seattle 2012 was refreshing. I say this because as a developer I spend a good portion of my day writing code in order to meet functional requirements. Most of the presentations focused on inspiration, design and content strategy. These things are easily forgotten when working on existing applications that require little to no further design work.
The Five Most Dangerous Ideas by Scott Berkun, was most inspiring to me personally. It’s all the things that designers/developers don’t want to talk about or deal with, but it’s a reality. Designers need to realize that they’re never going to grow if they try to protect their power.

Read the rest of this entry »
No Comments »
Apr
23,
2012
Of all the conferences I’ve attended, An Event Apart Seattle 2012 was by far the best conference to date. I always get all fired up after attending a conference but usually there’s a presentation or a workshop session that bores me. Not this time. This time around even Jon Tan’s presentation, Big Type, Little Type, had my full attention… and I’m not a type nerd!
I tend to blah blah blah when I write, so I’ll get to the point and just say a lil somfin somfin about each speaker.

Read the rest of this entry »
No Comments »