Helicopter Parent UI
I’m coining the term Helicopter Parent UI ™ – Defined as Providing unnecessary assistance in User Interface Design.
I’m coining the term Helicopter Parent UI ™ – Defined as Providing unnecessary assistance in User Interface Design.
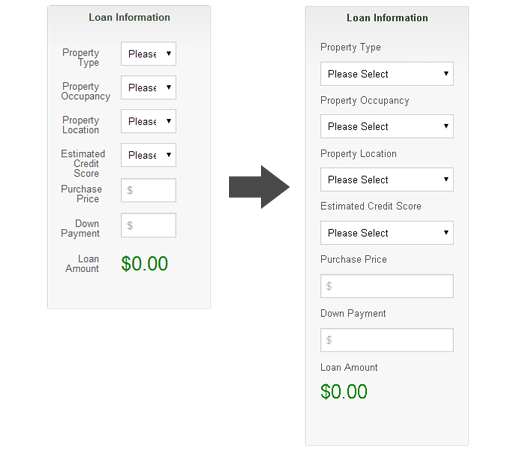
When it comes to web form labels, how long is too long? As a general rule, a designers goal for web forms is to increase intuitiveness, streamline the completion process, increase conversion and optimize for mobile devices. With that being said, I recommend using short, succinct and descriptive labels; one to two words. Not only is this best practice for visual scan-ability, but it also decreases the time it takes a user to complete the form process, which will increases conversion.
Some may use form labels that are first person narrative or Mad Lib style in an effort to try to make web forms “fun” or more “user friendly”. I call this Helicopter Parent UI. Here are some of my concerns with long form labels.
NOTE: This post assumes you know a lil somethin’ somethin’ about Adobe Analytics, formally known as Omniture.
Recently I had the need to serialize an event with the value of a DTM Data Layer. Doing an internet search did not bring up anything nor was Adobe Analytics Methods of Event Serialization documentation helpful. Serializing an event is pretty straight forward.
Here’s the syntax for serializing an event:
s.events="[event]:[serial number]"
If you need to serialize an event with the value of a variable, here’s the code for that:
var myVariable = digitalData.someInfo.somethingSpecific; s.linkTrackEvents='event1'; s.events='event1:'+myVariable;
Lately, I’ve been seeing some chatter about Motion UI. Motion UI is the practice of using subtle animation to give affordance in a User Interface. With Flat Design in full effect, sometimes context can be absent from the UI. Motion helps the user to realize what just happened or where they just came from, thus providing a better User Experience.
What surprises me about Foundation 4 & 5 is that there’s no animation options for their mobile Top Bar menu. By tapping on the Top Bar hamburger menu icon, the menu list snaps open! This can be jarring to the user, so I decided to add a subtle transition easing effect while opening and closing the menu.
Out-of-the-box, Foundation sets a height of 45 pixels on the .top-bar element. You will need to change this property to max-height. I’ll explain later. After you do that, then add the transition CSS as seen below.
.top-bar {
max-height: 45px;
-webkit-transition: max-height .3s ease-in-out;
-moz-transition: max-height .3s ease-in-out;
-o-transition: max-height .3s ease-in-out;
transition: max-height .3s ease-in-out;
}
Recently, I needed to reuse some markup for a component. The markup to be reused was to be put inside a modular, HTML component in a side panel of our application. Alternatively, it was the main content on another page. The problem is that the component needed to respond to the width of the side panel, which only took up 2 columns of an 8 column grid. So, basically I needed that media query to display the “mobile view” inside that 2 column panel. The CSS styles for the mobile view cannot be rendered unless the media queries conditions were met. I used the same markup for the side panel, but without the media queries firing off, the layout was not stacking the way I needed it to (figure 1). My first thought was to have 2 separate HTML snippets, but that’s not practicing modular design, so I started looking for a solution.

figure 1
I’ve always been obsessed with icons and hieroglyphs, so as a web developer, I got all excited with the sudden popularity of icon fonts. Using icon fonts, as a replacement for images, has many benefits. The most important, in my opinion, is performance. Because icon fonts are vector and are contained in a single file, they perform better then, say, using a sprite as an image container. Although, both a sprite and a font file make a single HTTP request, the icon font file is usually a lot smaller.
Another important benefit of using icon fonts is optimization for high-resolution screens. The media query is a wonderful thing, but if it can be avoided for swapping images for high-resolution screens, it’s a quick win – one file for all screens and device types! Because icon fonts are vector, they will scale without loss of quality and again, when you compare file size and the single HTTP request, it’s a no-brainer.
With icon fonts, it’s also super easy to change color and size using CSS. As browser support for CSS3 becomes more advanced, you will be able to do all kinds of other cool stuff, like apply gradients, drop shadows and background textures.
There are a few icon font generators out there, but I’m using Icomoon because you can import your own vectors, import other icon font packs, only include the icons you need, use the Private Use Area feature, etc. The best part about Icomoon is that it’s 100% free and open!
The first thing you’ll want to do is go to http://icomoon.io/app/. When you first enter the app, you will see icons galore! If the icons that are needed are on the screen, you can simply click to highlight the icons you want. You must make sure that the Select tool is selected, but I’m pretty sure it is by default. There are two other tools available. The second tool is the Delete feature. When selected, it removes the icon from the icon library that displays on your screen. The third tool, is the Edit tool. When selected, simply click on an icon to edit. You will see a pop-up window (figure 1) with the icon you selected and a few features including Rotate, Flip, Scale and Move. You can also download that icon as an SVG. This is helpful if you want to take it into Illustrator and make changes to the icon that wouldn’t be able to made inside of Icomoon.
Last month I was fortunate enough to attended the inaugural Artifact Conference in Austin, Texas. Artifact is “a two-day, single-track conference for DESIGNERS adapting to the challenge of designing for a MULTI-DEVICE world”. That description was exactly what I was looking for while preparing myself to dive into the world of Responsive Web Design.
It all started with Jennifer Robbins having an idea for a pow-wow to discuss a new workflow for a multi-device web, since our old processes and workflows are no longer cutting it. She tweeted about it and Christopher Schmitt from Environment for Humans obliged within two minutes. Thank you both!
@jenville I’m in!
— Christopher Schmitt (@teleject) August 29, 2012
For me, Facebook has run it’s course, so I deleted my account. Sure, it’s a great place to connect with your family and friends and stalk that old crush from high school, but does it really benefit you and your family? One of the reasons that I’ve waited this long is because my mother joined Facebook a while back and I love my mommy! She loves seeing pictures and videos of her grand kids, but is that enough for me to continue to steal time from my children and bring stress and anxiety upon myself? Is Facebook the only channel in which to share your life with family and friends? Does Facebook have a monopoly on social interaction? I don’t think so.

Back in February I attended the HTML5 Denver Users Group presentation – Making Your UI Scream (Not Your Users) by Wesley Hales. From the title of the presentation you can probably guess that his talk was about website performance. Most of what he had to say about performance, I’ve heard before, but one of the things that Wesley brought up was reflow. I’ve built plenty of websites and performance is always at the top of my list, but I never looked too much into reflow. This was my biggest takeaway from Wesley. Now that performance for mobile websites is a huge consideration, I’ve been interested in other micro-optimizations. Maybe another reason that I haven’t taken reflow into consideration before is because I follow one of Wesley’s rules: Don’t let micro-optimizations weigh you down. Finish the project first.
Reflow is the process in which the browser calculates the positions and geometries of all the elements in the DOM tree for visual presentation. Reflow is a user-blocking browser operation that can effect the UX, and in this day-and-age of immediate gratification, performance is a very important UX consideration. One of the most powerful things about jQuery is it’s ability to easily manipulate the DOM with methods like .show(), .hide() and .attr(), but in order to minimize reflow you should avoid touching the DOM as much as possible.
Last Friday I attended a free mobile app training session with Apigee. We used jQuery Mobile combined with PhoneGap to produce a rich native mobile application. The training session was led up by Tim Anglade, Head of Developer Programs & Evangelism at Apigee. Tim has an impressive resume and is completely comfortable speaking in front of a crowd.
The first half of the morning was spent introducing jQuery Mobile followed up by a crash-course in using the mobile web UI framework. Tim also introduced a drag-and-drop WYSIWYG called Codiqa to keep things moving for those unfamiliar with jQuery Mobile. Codiqa is great because you can use it as a prototyping tool and share designs with clients and/or collaborators. Having used jQuery Mobile since it’s first alpha release, I chose to open up TextMate and go to town.