Motion UI For Foundation Mobile Menu
Monday, September 22nd, 2014
Lately, I’ve been seeing some chatter about Motion UI. Motion UI is the practice of using subtle animation to give affordance in a User Interface. With Flat Design in full effect, sometimes context can be absent from the UI. Motion helps the user to realize what just happened or where they just came from, thus providing a better User Experience.
What surprises me about Foundation 4 & 5 is that there’s no animation options for their mobile Top Bar menu. By tapping on the Top Bar hamburger menu icon, the menu list snaps open! This can be jarring to the user, so I decided to add a subtle transition easing effect while opening and closing the menu.
Out-of-the-box, Foundation sets a height of 45 pixels on the .top-bar element. You will need to change this property to max-height. I’ll explain later. After you do that, then add the transition CSS as seen below.
.top-bar {
max-height: 45px;
-webkit-transition: max-height .3s ease-in-out;
-moz-transition: max-height .3s ease-in-out;
-o-transition: max-height .3s ease-in-out;
transition: max-height .3s ease-in-out;
}
Posted in Code, Design, Mobile | No Comments »
Media Queries For HTML Elements
Thursday, July 17th, 2014
Problem
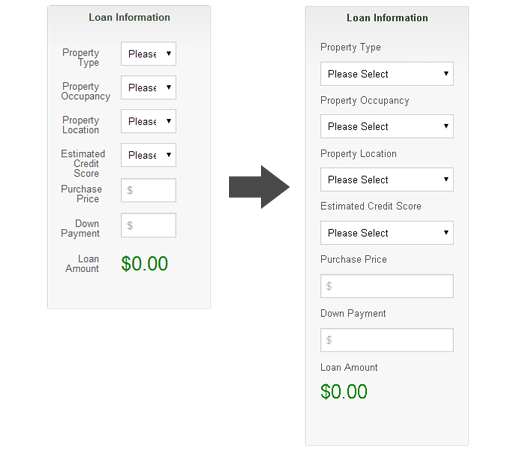
Recently, I needed to reuse some markup for a component. The markup to be reused was to be put inside a modular, HTML component in a side panel of our application. Alternatively, it was the main content on another page. The problem is that the component needed to respond to the width of the side panel, which only took up 2 columns of an 8 column grid. So, basically I needed that media query to display the “mobile view” inside that 2 column panel. The CSS styles for the mobile view cannot be rendered unless the media queries conditions were met. I used the same markup for the side panel, but without the media queries firing off, the layout was not stacking the way I needed it to (figure 1). My first thought was to have 2 separate HTML snippets, but that’s not practicing modular design, so I started looking for a solution.

figure 1
Posted in Code, Design, Development, Mobile, Web Design | No Comments »
Creating Custom Icon Fonts
Wednesday, July 31st, 2013
Benefits of Icon Fonts
I’ve always been obsessed with icons and hieroglyphs, so as a web developer, I got all excited with the sudden popularity of icon fonts. Using icon fonts, as a replacement for images, has many benefits. The most important, in my opinion, is performance. Because icon fonts are vector and are contained in a single file, they perform better then, say, using a sprite as an image container. Although, both a sprite and a font file make a single HTTP request, the icon font file is usually a lot smaller.
Another important benefit of using icon fonts is optimization for high-resolution screens. The media query is a wonderful thing, but if it can be avoided for swapping images for high-resolution screens, it’s a quick win – one file for all screens and device types! Because icon fonts are vector, they will scale without loss of quality and again, when you compare file size and the single HTTP request, it’s a no-brainer.
With icon fonts, it’s also super easy to change color and size using CSS. As browser support for CSS3 becomes more advanced, you will be able to do all kinds of other cool stuff, like apply gradients, drop shadows and background textures.
Getting Started
There are a few icon font generators out there, but I’m using Icomoon because you can import your own vectors, import other icon font packs, only include the icons you need, use the Private Use Area feature, etc. The best part about Icomoon is that it’s 100% free and open!
The first thing you’ll want to do is go to http://icomoon.io/app/. When you first enter the app, you will see icons galore! If the icons that are needed are on the screen, you can simply click to highlight the icons you want. You must make sure that the Select tool is selected, but I’m pretty sure it is by default. There are two other tools available. The second tool is the Delete feature. When selected, it removes the icon from the icon library that displays on your screen. The third tool, is the Edit tool. When selected, simply click on an icon to edit. You will see a pop-up window (figure 1) with the icon you selected and a few features including Rotate, Flip, Scale and Move. You can also download that icon as an SVG. This is helpful if you want to take it into Illustrator and make changes to the icon that wouldn’t be able to made inside of Icomoon.
Tags: CSS, design, fonts, HTML, icons
Posted in Code, Design, Development, Mobile | No Comments »
Artifact Conference 2013
Monday, June 17th, 2013
Last month I was fortunate enough to attended the inaugural Artifact Conference in Austin, Texas. Artifact is “a two-day, single-track conference for DESIGNERS adapting to the challenge of designing for a MULTI-DEVICE world”. That description was exactly what I was looking for while preparing myself to dive into the world of Responsive Web Design.
It all started with Jennifer Robbins having an idea for a pow-wow to discuss a new workflow for a multi-device web, since our old processes and workflows are no longer cutting it. She tweeted about it and Christopher Schmitt from Environment for Humans obliged within two minutes. Thank you both!
@jenville I’m in!
— Christopher Schmitt (@teleject) August 29, 2012
Tags: conference, Future Friendly, Responsive Web Design
Posted in Design, Development, Mobile, Travel | No Comments »
Considering Browser Reflow
Friday, April 5th, 2013
Back in February I attended the HTML5 Denver Users Group presentation – Making Your UI Scream (Not Your Users) by Wesley Hales. From the title of the presentation you can probably guess that his talk was about website performance. Most of what he had to say about performance, I’ve heard before, but one of the things that Wesley brought up was reflow. I’ve built plenty of websites and performance is always at the top of my list, but I never looked too much into reflow. This was my biggest takeaway from Wesley. Now that performance for mobile websites is a huge consideration, I’ve been interested in other micro-optimizations. Maybe another reason that I haven’t taken reflow into consideration before is because I follow one of Wesley’s rules: Don’t let micro-optimizations weigh you down. Finish the project first.
More On Reflow
Reflow is the process in which the browser calculates the positions and geometries of all the elements in the DOM tree for visual presentation. Reflow is a user-blocking browser operation that can effect the UX, and in this day-and-age of immediate gratification, performance is a very important UX consideration. One of the most powerful things about jQuery is it’s ability to easily manipulate the DOM with methods like .show(), .hide() and .attr(), but in order to minimize reflow you should avoid touching the DOM as much as possible.
Tags: CSS, JavaScript, Performance
Posted in Code, Development, jQuery, Mobile | 1 Comment »
Mobile App Training By Apigee
Sunday, March 31st, 2013
Last Friday I attended a free mobile app training session with Apigee. We used jQuery Mobile combined with PhoneGap to produce a rich native mobile application. The training session was led up by Tim Anglade, Head of Developer Programs & Evangelism at Apigee. Tim has an impressive resume and is completely comfortable speaking in front of a crowd.
jQuery Mobile
The first half of the morning was spent introducing jQuery Mobile followed up by a crash-course in using the mobile web UI framework. Tim also introduced a drag-and-drop WYSIWYG called Codiqa to keep things moving for those unfamiliar with jQuery Mobile. Codiqa is great because you can use it as a prototyping tool and share designs with clients and/or collaborators. Having used jQuery Mobile since it’s first alpha release, I chose to open up TextMate and go to town.
Tags: BaaS, HTML5, Mobile
Posted in Code, Design, Development, jQuery, Mobile | No Comments »
AJAX without jQuery
Wednesday, December 12th, 2012
I like to post about problems that I solve so that I can refer back to if I ever encounter the same problem in the future. This time I needed to make an AJAX request without using jQuery. I’ll be honest… I’ve ALWAYS used jQuery for AJAX. Why wouldn’t you? It’s so easy, plus if you’re already using jQuery, it’s more efficient. I didn’t know where to start, but after some research, I came up with the following:
$('#container').on('tap', '#element', function(event) {
//GET URL FROM TAPPED ELEMENT
var requestURL = $(this).attr('href');
var xmlhttp = null;
if (window.XMLHttpRequest) {
//IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
xmlhttp.open('GET',requestURL,true);
//XMLHttpRequest - I GUARANTEE IT!
xmlhttp.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xmlhttp.send(null);
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById('container').innerHTML=xmlhttp.responseText;
}
}
//PREVENT DEFAULT BUTTON BEHAVIOR
event.preventDefault();
});
As you can probably see, I AM indeed using jQuery for the tap event and URL gathering. The jQuery version that this post references is v1.7.1. using the .on() method; the rest is old school javascript. Let’s break it down!
Posted in Code, Development, jQuery, Mobile | No Comments »
Prototyping With HTML5 localStorage
Tuesday, October 30th, 2012
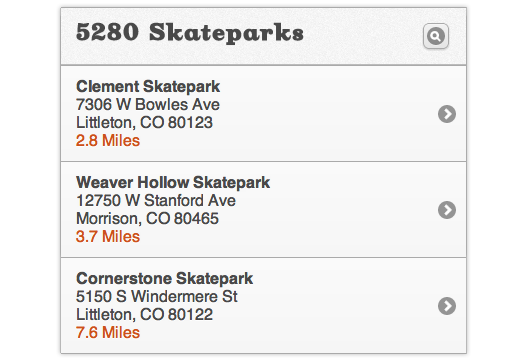
Prototypes are good for helping clients understand functionality in their application. Prototypes are also really good for usability testing the flows and functionality. Often when conducting usability tests, we tell the test subject that it’s a prototype and to pay no attention to the details as they may not be accurate. A good example of this is a details page. Let’s say you have a list of locations in a location finder application (figure 1). In the prototype you only have one static details page with only one of the locations. Wouldn’t it be nice if the details page information matched the item the test subject selects from the list? localStorage can help you with that!

figure 1
Posted in Code, Design, Development, jQuery, Mobile | No Comments »
Dynamic Google Map Width
Monday, March 26th, 2012
Problem
I’m building a skatepark finder mobile web app. I’m using Google Distance Matrix API to get the distance between the user’s location and the location of the nearest skatepark. Because of this little disclaimer “Use of the service in an application that doesn’t display a Google map is prohibited.“, I need to show a map in the app.
Since this is for mobile web, I didn’t want to display an interactive map because reducing HTTP requests and especially requests to 3rd party services is a mobile development best practice. Also, I can just create a button that links to Google maps and let the user use an interactive map however they see fit.
To minimize the service requests for the map, I decided to go with a static map. The problem with this is the limitations in the request URL. The request URL looks something like this:
https://maps.googleapis.com/maps/api/staticmap?center=39.7391536,-104.9847034&zoom=14&size=320x180&sensor=true
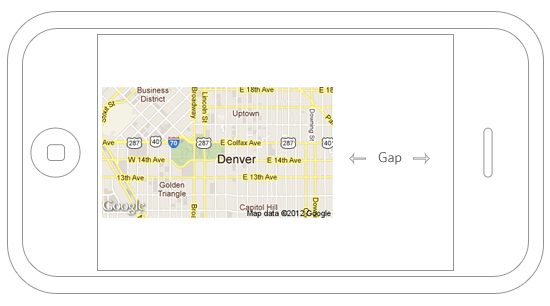
Notice that the size parameter is a static number and it’s required, so you have to put something in there. I don’t know if the user is using a smartphone, tablet or desktop, so I want the map to stretch the width of the application. Otherwise, you get something looking like this in landscape view on an iPhone:

Posted in Code, Design, Development, jQuery, Mobile | 1 Comment »
Extracting Ajax Return Data With jQuery
Saturday, February 18th, 2012
Problem
I love my job and the people I work with, but some of our standard procedures are somewhat outdated. For example, when we need data from the back-end, we get a hidden html input field with the requested data in the value attribute. Sometimes we get two hidden inputs with data that needs to be extracted. Sometimes we get markup and display it via AJAX.
The problem begins when we need to extract that value from the returned hidden input field and display it to the end user in a text field.
When you search for things like extracting “extracting ajax return data”, there’s really not that much out there. This leads me to believe that most developers are using a more current method like JSON. We are moving toward RESTful solutions, but we’re not there yet.
Posted in Code, Development, jQuery, Mobile | 5 Comments »
