Breaking Development In Nashville
Wednesday, September 21st, 2011
This month I attended the Breaking Development Conference, which focuses on Web Design and Development for Mobile Devices. It was held at the Gaylord Opryland Convention Center in Nashville, TN. The biggest and most breathtaking resort I’ve even stayed in. The hallways in this place reminded me of the movie The Shining. I literary kept looking for a kid riding a Big Wheel up and down the hallways saying “Redrum”!

Breaking Development did an excellent job of gathering the leaders in Mobile Web Design and Development. With, of course my favorite, Luke Wroblewski, the author of Mobile First, Jeremy Keith, Dave Olson and Steve Souders just to name a few of the brilliant minds that were presenting.
Posted in Design, Development, Mobile, Travel | 3 Comments »
jQuery Mobile Select Menu Placeholder Options
Thursday, September 8th, 2011
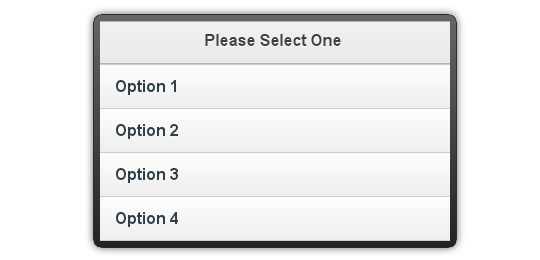
If you use jQuery Mobile, you know that custom select menus are kinda shiesty to work with, so I’m going to explain the multiple ways to use the Placeholder Option and a hack to use the Placeholder Option without a label on a “long” list.
It’s common for developers to use the first ‹option› in a select menu to instruct the user the make a selection i.e. Please Select One. When a Placeholder Option is detected, jQuery Mobile will hide it in the menu list, showing only valid choices and displaying the Placeholder Option text as the header title (Please Select One).

Posted in Code, Design, Development, jQuery, Mobile | No Comments »
